Ya hemos visto un primero tutorial e introduccion sobre jquery, Tutorial Jquery desde 0, luego Ejemplos Basicos de JQuery : Evento Click de un elance o botton y tambien JQuery y PHP combos enlazados.
Bueno ahora haremos un CRUD completo, esto es mostraremos como Grabar un nuevo registro, modificarlo o eliminarlo y listar los mismos en una tabla, todo esto usando como lenguaje de servidor PHP.
Requisitos :
Servidor con soporte PHP
PHP con extension Mysql
Servidor Mysql
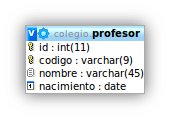
El ejemplo lo vamos a basar en una tabla que llamaremos profesor, cuya estructura es sencilla :
Su codigo sql de creacion es :
CREATE TABLE IF NOT EXISTS `profesor` ( `id` int(11) NOT NULL AUTO_INCREMENT, `codigo` varchar(9) COLLATE utf8_spanish2_ci NOT NULL, `nombre` varchar(45) COLLATE utf8_spanish2_ci NOT NULL, `nacimiento` date NOT NULL, PRIMARY KEY (`id`), UNIQUE KEY `codigo` (`codigo`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_spanish2_ci AUTO_INCREMENT=7 ;
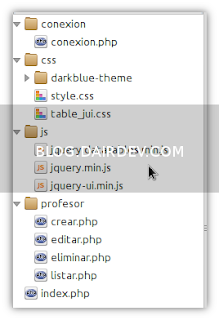
Ya creamos nuestra tabla, ahora les mostraré el esquema de la aplicación, asi no se pierdan cuando les explico.
Entonces creamos nuestros archivos y carpetas dentro de nuestro servidor, para los que recien empieza, esto es donde se ponen tus documentos html o php, digase htdocs o www, en mi caso que lo desarrolle en un Ubuntu GNU/Linux, es en /var/www si tienen una distro como OpenSuse sera /srv/www/htdocs/, los que usen Wamp o Xamp en el manual les indica donde.
Comencemos por primero colocar los archivos que vamos a necesitar, por ejemplo jquery y jqueryui, ambos los colocaremos dentro de la carpeta js como se aprecia en el grafico, luego nuestras hojas de estilo, en este caso style.css lo colocaremos dentro de la carpeta css, y ahi tambien colocaremos el tema del jqueryui.
Ahora haremos la parte PHP que es lo mas rapido, para esto hemos creado una carpeta conexion la cual tiene un archivo denominado conexion.php donde definiremos como nos conectamos a la Mysql.
Conexion.php
// Conectar y selecionar la Base de datos
$link = mysql_connect('localhost', 'miusuario', 'micontraseña')
or die('Uyy!!!: ' . mysql_error());
mysql_select_db('colegio') or die('No pudo selecionar la BD');
Ahora dentro de la carpeta profesor las acciones crear.php, editar.php, eliminar,php y listar.php.
Crear.php
//Verificamos si existe la variable profesor enviada por metodo POST
if(isset($_POST['profesor'])){
//Llamamos al script de conexion
include_once('../conexion/conexion.php');
//Sanitizamos y asignamos las variables
$codigo=mysql_escape_string($_POST['profesor']['codigo']);
$nombre=mysql_escape_string($_POST['profesor']['nombre']);
$nacimiento=mysql_escape_string($_POST['profesor']['nacimiento']);
//Creamos nuestra consulta sql
$query="insert into profesor (codigo, nombre, nacimiento) value ('$codigo', '$nombre', '$nacimiento')";
//Ejecutamos la consutla
mysql_query($query) or die('Error al procesar consulta: ' . mysql_error());
//Si todo salio bien imprimimos este mensaje
echo 'Profesor creado con exito';
}
Editar.php
//Verificamos si se ha definido la variable @id que tiene el id del registro
if(isset($_GET['id'])){
//Transformamos a entero y lo asignamos a una variable
$id=(int)$_GET['id'];
//Verificamos que el id es un numero mayor a 0
if($id > 0 ){
//Verificamos si existe la variable profesor enviada por metodo POST
if(isset($_POST['profesor'])){
//Llamamos al script de conexion
include_once('../conexion/conexion.php');
//Sanitizamos y asignamos las variables
$codigo=mysql_escape_string($_POST['profesor']['codigo']);
$nombre=mysql_escape_string($_POST['profesor']['nombre']);
$nacimiento=mysql_escape_string($_POST['profesor']['nacimiento']);
//Creamos nuestra consulta sql
$query="update profesor set codigo='$codigo', nombre='$nombre', nacimiento='$nacimiento' where id=$id";
//Ejecutamos la consutla
mysql_query($query) or die('Error al procesar consulta: ' . mysql_error());
//Si todo salio bien imprimimos este mensaje
echo 'Profesor creado con exito';
}
}
}
Eliminar.php
//Verificamos si se ha definido la variable @id que tiene el id del registro
if(isset($_GET['id'])){
//Transformamos a entero y lo asignamos a una variable
$id=(int)$_GET['id'];
//Verificamos que el id es un numero mayor a 0
if($id > 0 ){
//Llamamos al script de conexion
include_once('../conexion/conexion.php');
//Ejecutamos la consulta
mysql_query("delete from profesor where id=$id") or die('Error al procesar consulta: ' . mysql_error());
//Si todo salio bien imprimimos este mensaje
echo "Eliminado con exito";
}
}
Listar.php
<?php
//Llamamos al script de conexion
include_once('../conexion/conexion.php');
//Ejecutamos la consulta y capturamos el resultado
$resultado=mysql_query("select * from profesor") or die('Error al procesar consulta: ' . mysql_error());
//Definimos una variable que nos sirve de contador
$n=0;
//recorremos el resultado obtenido por la consulta
while ($registro = mysql_fetch_array($resultado, MYSQL_ASSOC)) :
//incrementamos en 1 el valor de nuestro contador
$n++;
?>
<!--//
Imprimimos el html, en este caso por cada registro
una fila de una tabla y dentro de cada celda
el valor de los campos
//-->
<tr>
<td><?php echo $n ?></td>
<td>
<!--
Estos enlaces son para editar y eliminar un registro
-->
<a href="profesor/editar?id=<?php echo $registro[id] ?>" class="editar" title='Editar'> </a>
<a href="profesor/eliminar?id=<?php echo $registro[id] ?>" class="eliminar" title='Eliminar'> </a>
</td>
<!--
Imprimimos los campos de la tabla
-->
<td><?php echo $registro[codigo] ?></td>
<td><?php echo $registro[nombre] ?></td>
<td><?php echo $registro[nacimiento] ?></td>
</tr>
<?php
//Cerramos el while
endwhile;
?>
<!--
Codigo Javascript
-->
<script type="text/javascript">
//<!--
$(function(){
//Butonizar con JQuery UI nuestras clases editar
//Agregar evento click
$('.editar').button({
icons: {
primary: "ui-icon-pencil"
}, text: false
}).click(function(data){ //Evento Click
//Capturamos el url al que apunta este enlace
var url=$(this).attr('href');
//Cambiamos el atributo action del formulario por el del url obtenido
$('#btnNuevo form').attr('action', url);
//Mostramos el formulario con una pequeña animacion
$('#btnNuevo form').slideDown('slow');
//Capturamos la fila seleccionada
var row=$(this).parent().parent();
//Asignamos los valores de las celdas a sus respectivos controles del formulario
$('#txtCodigo').val(row.find('td').eq(2).html());
$('#txtNombre').val(row.find('td').eq(3).html());
$('#txtNacimiento').val(row.find('td').eq(4).html());
//Evitamos que enlace siga su curso normal
return false;
});
//Butonizar con JQuery UI nuestras clases eliminar
//Agregar evento click
$('.eliminar').button({
icons: {
primary: "ui-icon-trash"
}, text: false
}).click(function(data){//Evento Click
//Capturamos el url al que apunta este enlace
var url=$(this).attr('href');
//Capturamos la fila seleccionada
var row=$(this).parent().parent();
/**
Hacemos un llamado o request Ajax
a la url que apunta el enlace
utilizando la funcion get() de JQuery
*/
$.get(url, function(data){ //Operaciones despues de la llamada
//Asignamos la salida dentro de nuestro elemento <span id='msg'>
$('#msg').html(data);
//Lo mostramos por unos 10 segundos y lo desaparecemos
$('#msg').slideDown('slow').delay(1000).slideUp('slow');
//Removemos la fila de la tabla
row.remove();
});
//Evitamos que enlace siga su curso normal
return false;
});
});
//-->
</script>
Ya tenemos casi todo listo ahora nuestro index.html
<html>
<head>
<title>Tutorial de JQuery</title>
<!--
Enlazamos las hojas de estilo
-->
<link href="css/style.css" rel="stylesheet" type="text/css" media="screen" />
<link href="css/darkblue-theme/jquery-ui.css" rel="stylesheet" type="text/css" media="screen" />
<!--
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.18/jquery-ui.min.js" type="text/javascript"></script>
-->
<!--
Cargamos nuestro codigo Javascript
-->
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/jquery-ui.min.js" type="text/javascript"></script>
</head>
<body>
<div id='pagina'>
<div id='cabecera'>
<h1>Tutorial JQuery desde 0 : Administracion de Profesores</h1>
</div>
<div id='contenido'>
<h2>Administracion de Profesores</h2>
<div id='msgWrapper'>
<div id='msg'> </div>
</div>
<div id="btnNuevo">
<a href="#" >Nuevo </a>
<!--
Definimos nuestro formulario
-->
<form action="profesor/crear.php" method="post">
<fieldset>
<label>Codigo</label>
<input type='text' name='profesor[codigo]' id='txtCodigo'/>
</fieldset>
<fieldset>
<label>Nombre</label>
<input type='text' name='profesor[nombre]' id='txtNombre' />
</fieldset>
<fieldset>
<label>Nacimiento</label>
<input type='text' name='profesor[nacimiento]' id='txtNacimiento' size='10'/>
</fieldset>
<fieldset>
<button type='submit'>Guardar</button>
<button type='reset'>Cancelar</button>
</fieldset>
</form>
</div>
<br />
<!--
La tabla donde mostraremos los datos
-->
<div id='listaProfesores'>
<table id='tblProfesores'>
<thead>
<tr>
<th>N</th>
<th>ACCIONES</th>
<th>CODIGO</th>
<th>NOMBRE</th>
<th>NACIMIENTO</th>
</tr>
</thead>
<tbody>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!--
Codigo Javascript
-->
<script type='text/javascript'>
//Al momento que carga la pagina
$(function(){
//Definmos la funcion listarProfesores
function listarProfesores(){
/**
Utilizando la funcion load de JQuery, cargamos de manera
asincrona la lista de profesores, el resultado
se verá dentro de la etiqueta tbody
*/
$('tbody').load('profesor/listar.php');
}
//Ejecutamos la funcion creada
listarProfesores();
//Creamos nuestro control datepicker con JQueryUI
$( "#txtNacimiento" ).datepicker({
dateFormat: 'yy-mm-dd',
changeMonth: true,
changeYear: true
});
//Butonizar el enlace btnNuevo y asignamos el evento click
$('#btnNuevo a').button({
icons: {
primary: "ui-icon-circle-plus"
}
}).click(function(){//Evento Click
//Definir la accion del formulario
$('#btnNuevo form').attr('action','profesor/crear.php');
//Mostrar el formulario utilizando la funcion css() de JQuery
$('#btnNuevo form').css('display', 'block');
//Evitamos que el enlace siga su curso normal
return false;
});
//Butonizar el boton submit y asignamos el evento click
$('button[type=submit]').button({
icons: {
primary: "ui-icon-disk"
}
}).click(function(){//Evento click
/**
Mediante la funcion serialize() de JQuery
recolectamos los valores del formulario
*/
var formdata=$('#btnNuevo form').serialize();
//Capturamos el atributo action del formulario
var url=$('#btnNuevo form').attr('action');
/**
Hacemos un request asincrono
utilizando la funcion post()
de JQuery y pasamos como parametros
el url y los datos del formulario
*/
$.post(url, formdata, function(data){
//mostrar mensaje
$('#msg').html(data);
//Lo mostramos por unos 10 segundos y lo desaparecemos
$('#msg').fadeIn().delay(1000).fadeOut();
//actualizar tabla
listarProfesores();
});
codigo
//Evitamos que el boton siga su curso normal
return false;
});
//Butonizar el boton submit y asignamos el evento click
$('button[type=reset]').button({
icons: {
primary: "ui-icon-closethick"
}
}).click(function(){//Evento click
//Escondemos el formulario con una animacion de JQuery
$('#btnNuevo form').slideUp('slow');
});
});
</script>
</body>
Y nuestra pagina se verá asi :
El ejemplo funcionando lo pueden ver en
Ejemplo Crud Ajax con JQuery y PHP









Buen Día,
ResponderEliminarexcelente aporte, lo estoy probando y el unico inconveniente esque no puedo obtener los archivos css y js,
sera que me puedes proporcionar dichos archivos,
urrutiahuav@gmail.com
saludos
Vladimir, me alegro que te haya ayudado, ahi te he dejado los enlaces para la descarga y la demo.
ResponderEliminarSalu2
Buen día.
ResponderEliminarEstoy comenzando en el aprendizaje de PHP y este tutorial esta excelente, muchas gracias por el aporte, ya que empezando me gustaría saber que Framework estas utilizando para poder seguirlo paso a paso el ejemplo, la verdad no tengo idea y me gustaría que me orienten al respecto.
Muchas gracias
Me alegro que te haya servido, en este ejemplo no he utilizado Framework PHP alguno, y para javascript utilizo JQuery. Como Framework PHP, yo te recomendaria KumbiaPHP es muy facil de aprender y altamente productivo.
ResponderEliminarMuchas gracias, descargue todo tu código fuente y estoy corriéndolo para probarlo pero me encuentro con estos 2 errores en la línea 4 y 6 se las elimino y se quita el error, ahora le realizo el ingreso de un nuevo profesor lo guarda en la base de datos pero no los lista.
EliminarPuedes ayudarme con esto.
Que error te aparece ? y con que version de PHP trabajas? te recomiendo que utilices Firefox con Firebug o Chromium con su herramienta para desarrolladores.
EliminarBuenas:
ResponderEliminarYo también seguí este ejemplo y me da el mismo problema, actualiza con el ingreso en la base de datos pero no se realiza el listado, lo verifique con Crome, Firefox 12.0 con Firebug y da el mismo problema.
Uhmmm la verdad no sé porque les puede salir el error dado que si fuera asi tambien fallaría la demo.
Eliminardaniel excelente tu trabajo, este fin de semana estoy ansioso por probarlo, si tienes alguna direccion en twitter para seguirte estaria mejor!! saludos
ResponderEliminarQue bueno que te haya sido de ayuda y mi twitter es @dairdev
EliminarLa función "mysql_escape_string" está en desuso, en su lugar debería usarse: "mysql_real_escape_string", de lo contrario el usuario obtendrá un Warning.
ResponderEliminarGracias por el aporte
EliminarHola, aunque este tutorial es del 2012, me gustaria saber si puedo acceder a los archivos fuentes y librerias utilizadas? el enlace de descarga no funciona. Les agradezco. Correo: jose.henao906@gmail.com
ResponderEliminar